Step 1: Configure your DCR widget
As a Network administrator, you can create and customize the DCR widget in your Network instance. When you save the configuration, Network generates the code that web developers will use to embed the DCR widget in your internal application.
Prerequisites
Ensure that you have completed the following tasks:
-
Sign the Authorized Data Use Agreement (ADUA)
Veeva OpenData is available to access using the Network widgets. Sign the Authorized Data Use Agreement (ADUA) if you are using Veeva OpenData in a third party vendor application.
-
Enable single sign-on (SSO)
Ensure that SSO is configured for your Network instance and that users are assigned to an SSO security policy. For more information, see Enable single sign-on (SSO).
Add a profile widget
-
In the Admin console, click System Interfaces > Network Widgets.
The Network Widgets page displays a list of widgets that are configured in your Network instance.
- Click Add Network Widget.
- In the New Network Widget dialog, select Profile Widget. Click OK.
Widget details
Define the following in the Details section.
- Name and Description.
-
System - Select a source system.
Note: Proprietary systems are not recommended for the DCR Widget; changes to Veeva OpenData fields on a Veeva OpenData record will be rejected.
- Type - Profile Widget is selected by default.
- Widget Enabled - Choose Yes. The widget is not enabled by default.
General Settings
Customize your widget.
-
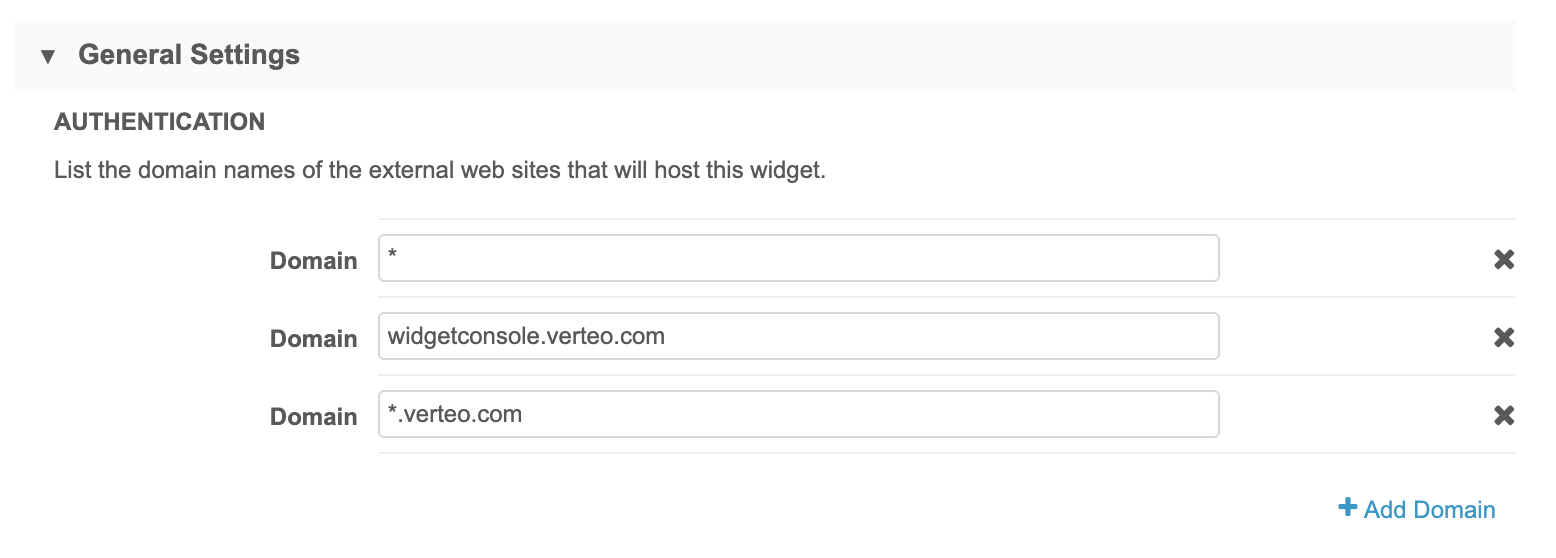
Authentication - Type the domain name for the internal website that will host the widget.
Multiple domain names can be added. Wildcards are supported in case the domain changes and to support multiple domains.
Click +Add Domain to specify additional domains.
 Examples
Examples
-
Network Portal - If you are embedding the widget into the Network portal, use *.veevanetwork.com or your instance URL; for example, verteo.veevanetwork.com.
-
Salesforce - If you are embedding the widget into a Salesforce Visualforce™ page, use *.visual.force.com.
Hosting website requirements
Widget type Details Production widgets For security, the hosting website must use the HTTPS protocol. If the website does not use HTTPS, the widget cannot be accessed. Sandbox widgets These widgets can be hosted on websites that use the HTTP or HTTPS protocol.
Allowing HTTP for sandbox provides flexibility to developers to test the widgets on a local host server.Note: If developers are implementing the widgets using a local host server, add an asterisk (*) to the domain list in the widget.
-
-
Languages - Any languages that should display in your search widget. English is defined by default.
-
Widget Header - Choose whether your widget should display a header.
By default, a header is not included so the widget displays seamlessly into your internal portal. If you include a header, you can add a custom logo and title in the Branding and Labels sections below.
-
Change Request - Allow users to submit changes to records from the profile widget.
Only users that have edit access to records through their data visibility profile can submit change requests. This option is enabled by default for new widgets. It can be enabled on existing widgets.
-
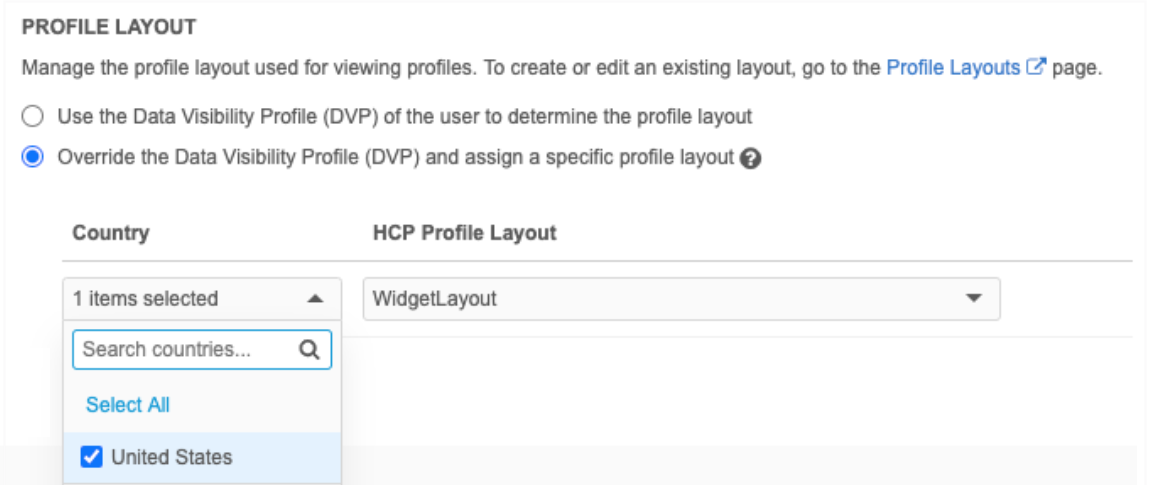
Profile layout - Choose how record profiles will display in the widget:
- Use the Data Visibility Profile of the user - This is the default option. The user's data visibility profile (DVP) typically contains all of the fields for the record.
- Override the DVP and assign a specific profile layout - Specify a different profile layout. For example, you might create a layout that contains only the fields that are essential for your business purposes.

Tip: You can configure field and object settings on custom profile layouts to simplify change requests submitted through Network widgets. For details, see Widget profile layouts.
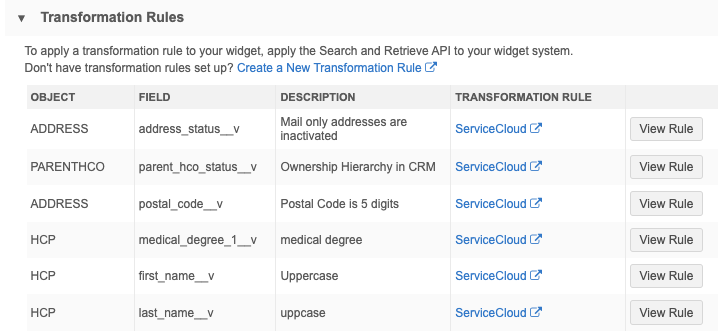
Transformation Rules
Rules can be applied to transform the data that users download from the widget. The transformed data will display in the downstream system.
For details, see Apply transformation rules to Network widgets.
Example
You can limit the addresses that display on records in downstream systems.

Rules that have been applied to the system that the widget uses displays in this section.
-
To create a rule, click Create a New Transformation Rule to open the Transformation Rules page.
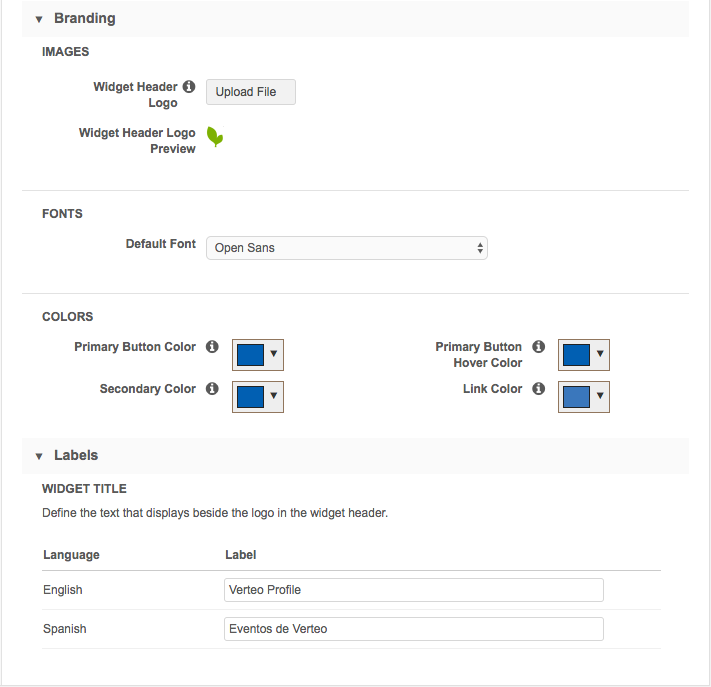
Branding
Customize the style of the widget.

-
Images - Upload a logo for the widget header.
Image files in .JPG and .PNG formats are supported. The image name cannot contain spaces. The image file will be automatically resized to fit in the appropriate space. The maximum height and width is 24px by 24px.
The uploaded image displays in the Preview section.
- Fonts - The font family to be used in the widget. By default, Open Sans is selected.
- Colors - Customize the colors for your widget.
- Primary Button Color - Used for all action buttons. Default, #005FB2
- Primary Button Hover Color - Used when for hover on an action button. Default, #16325c
- Secondary Color - Used for the entity icon. Default, #005FB2
- Link Color - Used for all links. Default, #3A77BC
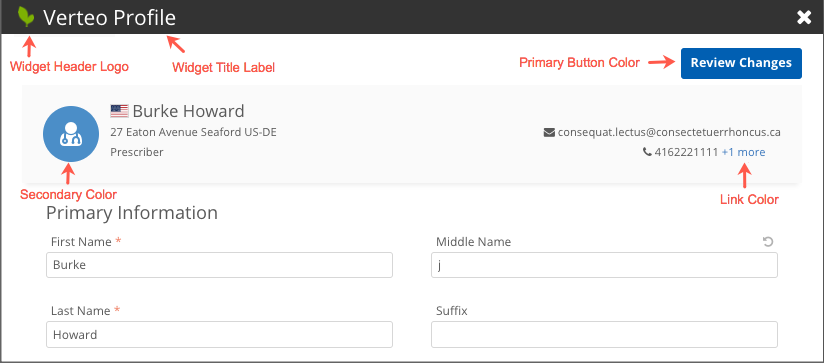
To understand how these style settings map to the widget, review the branding example below.
Example widget branding

Labels
The languages that you defined for the widget are listed. Type the Widget Title label for each language.
By default, the title is Network Profile. It can be a maximum of 80 characters.
Save changes
The widget configuration is complete. Save your changes.