Step 2: Embed the DCR widget
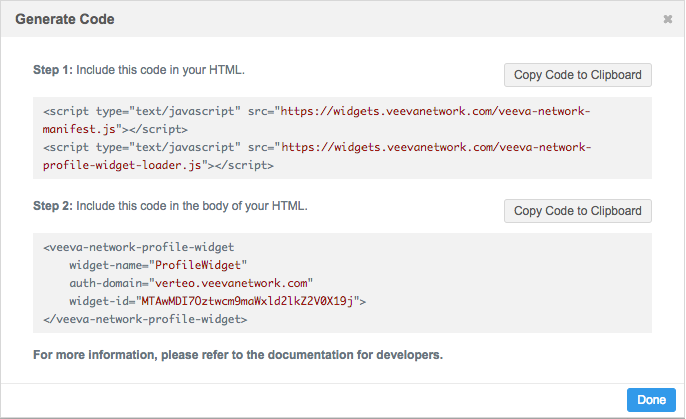
After the DCR widget configuration is saved, Network generates the code snippets that are required for your web-based internal application.
Click Generate Code and provide the code to your web developer to add to the application.

Generate the code any time you make changes to the widget configuration.
The widget setup is complete for Network administrators. Web developers can now add this code to your internal application and the DCR is functional for business use.
Hosting website requirements
-
Production widgets - For security, the hosting website must use the HTTPS protocol. If the website does not use HTTPS, the widget cannot be accessed.
-
Sandbox widgets - Widgets that are created in your Sandbox instance can be hosted on websites that use the HTTP or HTTPS protocol. Allowing HTTP protocol for sandbox provides more flexibility to develop and test the widget integration (for example, on a local host server).
Integration considerations
When web developers are embedding the widget code to your internal application, there are customizations that you might consider.
Using a pop-up window
Web developers can configure a Network widget so it opens in a pop-up window in your internal application instead of directly on the page.
More information, along with code samples, is available on the Veeva Network Developer Help site.
Integrating widgets without single sign-on
To allow your users to test the widget without using single sign-on, the widget can be configured to use demo mode. For details about the configuration, see Integrating widgets without single sign-on in the Veeva Network Developer Help.
Note: Demo mode is available in Sandbox instances only.
Enable demo mode
To enable demo mode for the widget, contact Veeva Support.
View auto-approved changes
A property can be added to the widget code to wait for a DCR to be auto-approved before returning the record to end users.
When DCRs are set to be auto-approved, there can be a short delay processing the changes after they are submitted through the Profile or DCR widget. To help end users see the expected updates, this property will insert a short delay for the DCR to be auto-approved before returning the record.
When this property is added to the widget code, the following behavior can occur within the set timeframe:
-
DCR is auto-approved - The widget will return the latest record with the requested changes.
-
DCR is not auto-approved - The widget will provide the latest record, but the requested changes may not yet be on the record.
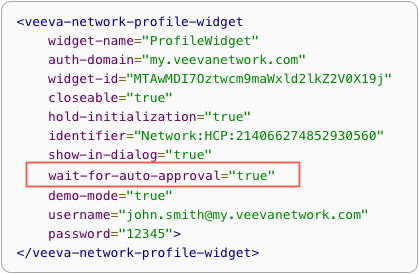
Auto-approval property
wait-for-auto-approval="true"
Add this property to the widget code in the body in your HTML.
Example

This property applies only when DCRs are set to be auto- approved.
| < Step 1: Configure your DCR widget | Step 3: Define optional events for the DCR widget > |
| End users: Using the DCR widget > |