Step 2: Embed the search widget
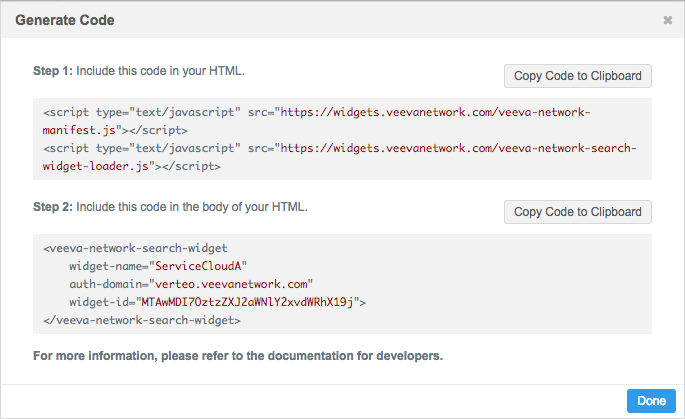
After the search widget configuration is saved, Network generates the code snippets that are required for your web-based internal application.
Provide the code to your web developer to add to the application.

The widget setup is complete for Network administrators. Web developers can now add this code to your internal application and the search widget will be functional for business use.
Web developers can add events to customize the widget for integration with your internal application and downstream systems.
Hosting website requirements
-
Production widgets - For security, the hosting website must use the HTTPS protocol. If the website does not use HTTPS, the widget cannot be accessed.
-
Sandbox widgets - Widgets that are created in your Sandbox instance can be hosted on websites that use the HTTP or HTTPS protocol. Allowing HTTP protocol for sandbox provides more flexibility to develop and test the widget integration (for example, on a local host server).
Integration considerations
When web developers are embedding the widget code to your internal application, there are customizations that you might consider.
Using a pop-up window
Web developers can configure a Network widget so it opens in a pop-up window in your internal application instead of directly on the page.
More information, along with code samples, is available on the Veeva Network Developer Help site.
Search local records only
Use the search-local-only="true" property to restrict users to search results in your Network instance only; results from Veeva OpenData will not display. Using the property returns a significantly fewer number of results and prevents users from seeing records that might not be relevant.
Example code is available in the developer documentation.
Filtering the available records
You can determine the entities that are available to users in the search widget configuration but some of those records (for example, dentists or veterinarians) might not be relevant for the widget's purpose. Also, it might be difficult for users to distinguish and find specific records they are looking for. Web developers can add preset filters in the search widget code to define a subset of records that users can view.
For more information, see Using preset filters. Example code is available in the developer documentation.
Integrating widgets without single sign-on
To allow your users to test the widget without using single sign-on, the widget can be configured to use demo mode. For details about the configuration, see Integrating widgets without single sign-on in the Veeva Network Developer Help.
Note: Demo mode is available in Sandbox instances only.
Enable demo mode
To enable demo mode for the widget, contact Veeva Support.
| < Step 1: Configure your search widget | Step 3: Define optional events for the search widget > |
| End users: Using the search widget > |