Step 2: Embed the profile widget
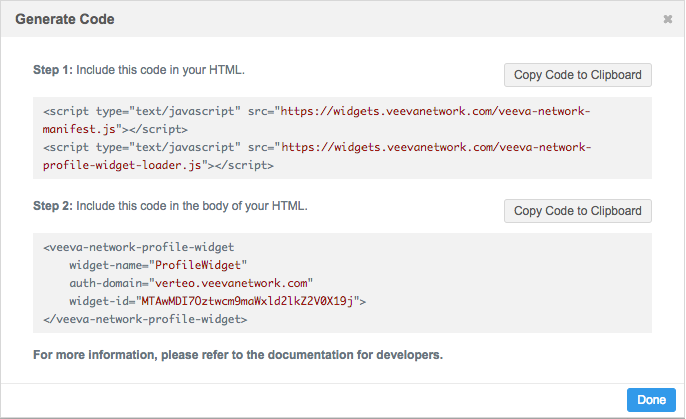
After the profile widget configuration is saved, Network generates the code snippets that are required for your web-based internal application.
Click Generate Code and provide the code to your web developer to add to the application.

Generate the code any time you make changes to the widget configuration.
The widget setup is complete for Network administrators. Web developers can now add this code to your internal application and the profile widget will be functional for your business users to log in and begin using.
Note: There are no developer events for the Profile widget. The widget configuration is complete.
Hosting website requirements
-
Production widgets - For security, the hosting website must use the HTTPS protocol. If the website does not use HTTPS, the widget cannot be accessed.
-
Sandbox widgets - Widgets that are created in your Sandbox instance can be hosted on websites that use the HTTP or HTTPS protocol. Allowing HTTP protocol for sandbox provides more flexibility to develop and test the widget integration (for example, on a local host server).
Integration considerations
When web developers are embedding the widget code to your internal application, there are customizations that you might consider.
Using a pop-up window
Web developers can configure a Network widget so it opens in a pop-up window in your internal application instead of directly on the page.
More information, along with code samples, is available on the Veeva Network Developer Help site.
Integrating widgets without single sign-on
To allow your users to test the widget without using single sign-on, the widget can be configured to use demo mode. For details about the configuration, see Integrating widgets without single sign-on in the Veeva Network Developer Help.
Note: Demo mode is available in Sandbox instances only.
Enable demo mode
To enable demo mode for the widget, contact Veeva Support.
| < Step 1: Configure your profile widget | Developers: Configure your web application > |
| End users: Using the profile widget > |