Step 2: Embed the Hierarchy Explorer widget
The Hierarchy Explorer widget can be embedded into the following applications:
-
Network Portal - To add the widget to an application for the Network Portal, see the Network Portal topics.
-
Internal application - Saving the widget generates the code that you can use to embed the Hierarchy Explorer widget in your internal application.
Note: Generate the code any time you make changes to the widget configuration.
See the Network Widgets topics in the Veeva Network API Reference. Use the "Affiliation widget" topic as a guide.
-
Veeva CRM Online - The widget can be used in your Veeva CRM Online application.
Embedding the widget in internal applications
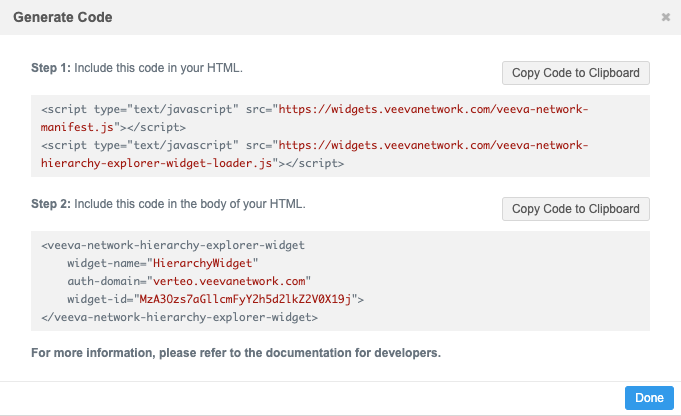
After administrators save the Hierarchy Explorer widget configuration, Network generates the code snippets that are required for your web-based internal application. Click Generate Code to copy the code so you can provide it to your web developer.

The process for embedding the widget is similar to the Search Widget and Profile Widget. There are no events that need to be defined for the Hierarchy Explorer widget.
For more information, review the Network Widgets documentation in the Veeva Network Developer Online Help: https://developer.veevanetwork.com/.
Hosting website requirements
-
Production widgets - For security, the hosting website must use the HTTPS protocol. If the website does not use HTTPS, the widget cannot be accessed.
-
Sandbox widgets - Widgets that are created in your Sandbox instance can be hosted on websites that use the HTTP or HTTPS protocol. Allowing HTTP protocol for sandbox provides more flexibility to develop and test the widget integration (for example, on a local host server).
Integrating widgets without single sign-on
To allow your users to test the widget without using single sign-on, the widget can be configured to use demo mode. For details about the configuration, see Integrating widgets without single sign-on in the Veeva Network Developer Help.
Note: Demo mode is available in Sandbox instances only.
Enable demo mode
To enable demo mode for the widget, contact Veeva Support.
Embed the widget in Veeva CRM Online
The Hierarchy Explorer widget can be used in your Veeva CRM Online application.
To add the widget to Veeva CRM, see Embed the widget in Veeva CRM Online in the Veeva Network API Reference.
Note: If you are embedding the widget into Salesforce Lightning, add the following property to the generated widget code: application-type="SALESFORCE_LIGHTNING".
Requirements
Single sign-on must be enabled in Network.
For details, see Enable single sign-on for widgets.
Embedding the Hierarchy Explorer Widget in Salesforce Lightning
This visualforce page can be used to embed the widget into Salesforce Lightning.
To embed the widget:
-
Create a Visualforce page.
For instructions, see the Salesforce™ documentation: https://help.salesforce.com/articleView?id=pages_creating.htm&type=5.
These Visualforce pages for Salesforce Lightning or Salesforce Classic can be used as a template.
Notes:
- The page references Sandbox scripts. To point to the Production scripts, remove "sandbox".
- Update the widget snippet with your own generated code.
Sample page for Salesforce Lightning
<apex:page > <!-- Include the script to load widget --> <script type="text/javascript" src="https://sandboxwidgets.veevanetwork.com/veeva-network-manifest.js"></script> <script type="text/javascript" src="https://sandboxwidgets.veevanetwork.com/veeva-network-hierarchy-explorer-widget-loader.js"></script> <style> html, body { width: 100%; height: 100%; padding-left: 0px; } #widgetContainer { width: 100%; height: 100%; } #widgetEl { width: 100%; height: 100%; margin-top: -10px; margin-left: -20px; } </style> <body> <div id="widgetContainer"> <veeva-network-hierarchy-explorer-widget widget-name="HierarchyWidget" auth-domain="my.veevanetwork.com" widget-id="MzA3OzC7aGllcmFyY2h5d2XkZ2V0X19j" application-type="SALESFORCE_LIGHTNING" id="widgetEl"></veeva-network-hierarchy-explorer-widget> </div> </body> </apex:page> -
Create a Visualforce tab.
Follow the steps in the Salesforce documentation: https://help.salesforce.com/articleView?id=pages_tabs_create.htm&type=5.
Enable full screen mode
To support full screen mode in Salesforce Lightning, Web developers can add a property to the generated Hierarchy Explorer widget code that is embedded in your internal application.
Property
full-screen-mode="true"
Example code
Add the property to the end of the generated code.
<veeva-network-hierarchy-explorer-widget
widget-name="HierarchyWidget"
auth-domain="my.veevanetwork.com"
widget-id="MzA3OzC7aGllcmFyY2h5d2XkZ2V0X19j"
full-screen-mode="true">
</veeva-network-hierarchy-explorer-widget>
Implementation example for applications
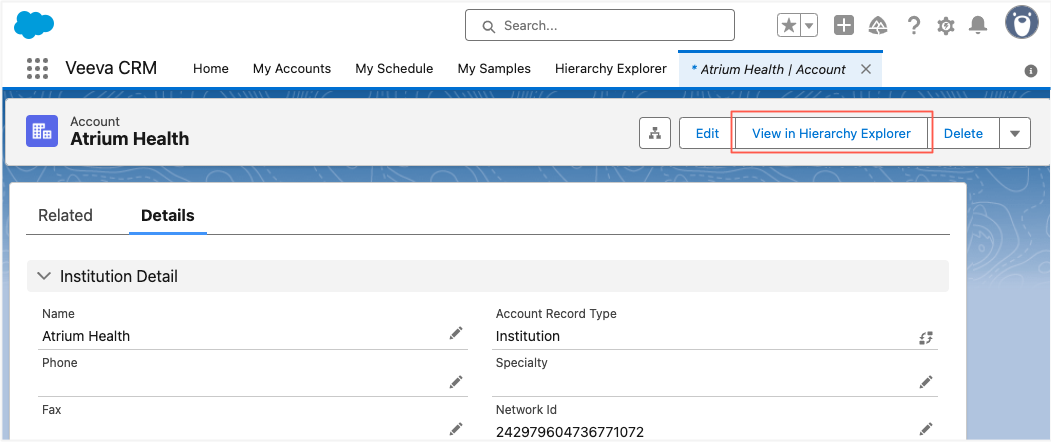
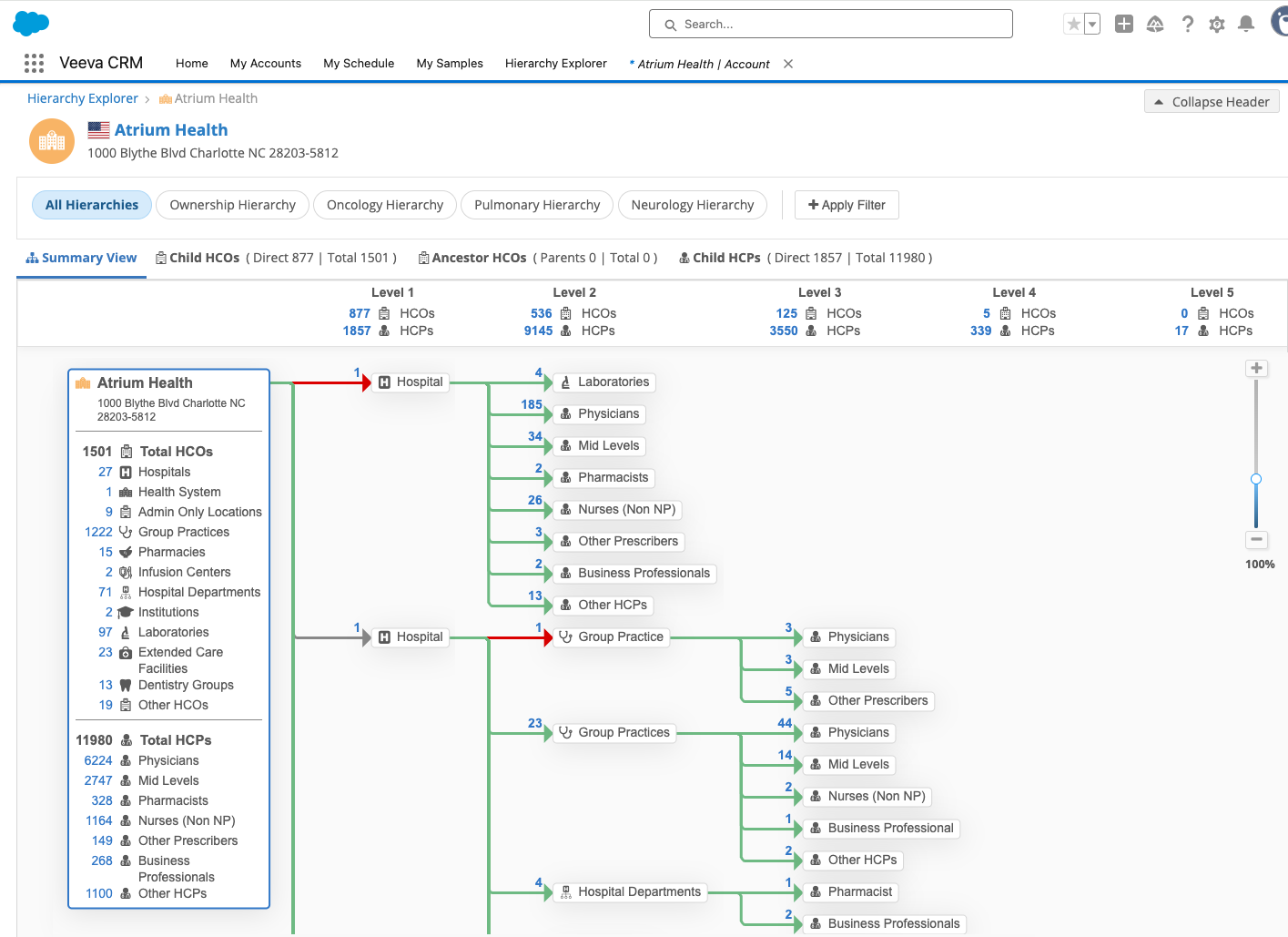
Widget developers can configure a button in their web application to open the Hierarchy Explorer directly to an HCO account instead of the homepage.
This is supported for widgets embedded in external applications only. It is not supported for the Network Portal.
Example
Create a button in your external application that displays on HCO accounts.

When users click the button, the Hierarchy Explorer widget opens directly to the HCO and bypasses the homepage.

Enable this enhancement
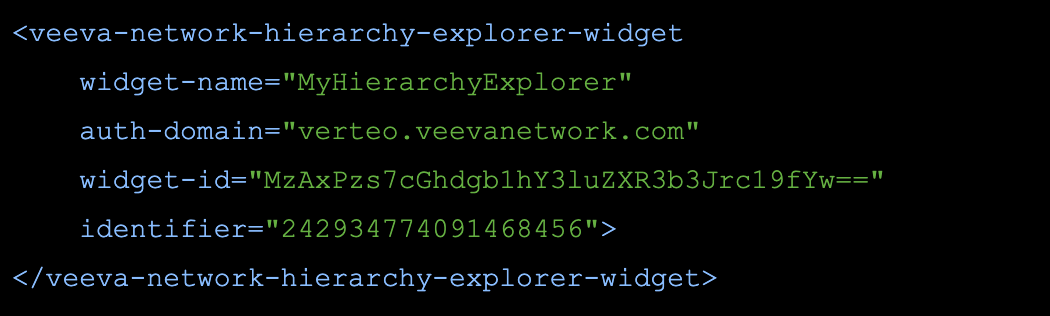
Widget developers can add the following property to the Hierarchy Explorer widget code:
identifier=<VID/CustomKey/Alternate Key>
Example widget code using a VID

Supported accounts
-
HCOs
Supported identifiers
-
Network IDs
-
Alternate Keys
-
Custom Keys
Supported records
-
Active
-
Valid
-
Under Review
Considerations
-
Merged records - If a merge loser identifier is used, the merge winner will open in Hierarchy Explorer when a user clicks the button in the external application.
-
Deleted or invalid records - If the record is deleted or invalid, the Hierarchy Explorer homepage opens and displays the following message:
Unable to open the requested account <identifier>. Use the search to find the account you are looking for.
Configuring external applications
Web developers determine how to access the widget from their external application.
For an example, see the Profile widget documentation in the Veeva Network Developer Help.